C’est vrai que c’est toujours un grand moment de trouble de se dire :
Quelles couleur choisir pour un site web ?
Quelles associations cohérentes est-ce que je vais bien pouvoir trouver ?
Comment associer telle couleur avec d’autres ?
Quel ce soit à but personnel ou professionnel, il est temps de gagner du temps 🙂
Colorschemer permet de récupérer des fichiers en .cs pour pouvoir travailler avec ces références.
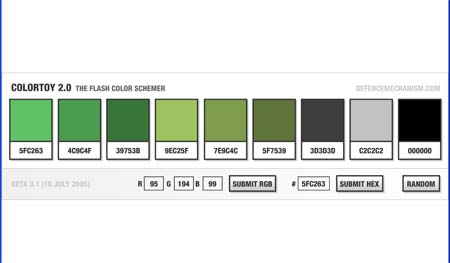
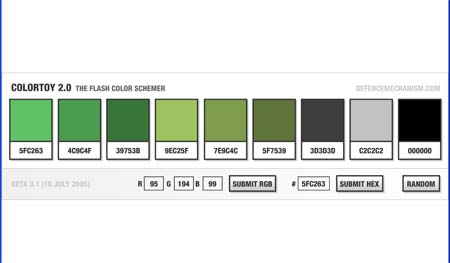
C’est bien. Je l’accorde. Mais il y a mieux mes amis, mieux que le Willy Waller 2006 (shippés par pack de 14, plus 8 offerts) : Le Color Toy 2.0
Un autre colorschemer (ou échantillonneur de couleur) en flash, qui me parait vraiment redoutable, car on peut lui indiquer sur quel code couleur héxadécimal ou RGB se baser et faire des suggestions d’associations de couleurs.
Here comes the Color Toy 2.0 !

Color Schemer The Color Toy